How to create and use them

Rob Schultz
Today’s Best Tech Deals
Picked by PCWorld’s Editors
Top Deals On Great Products
Picked by Techconnect’s Editors
Show More
Some of the greatest features in Photoshop are the text, object, and image effects such as Textures, Patterns, Gradients, and Styles.
Styles are those amazing special effects that you see rolling across the screen on movie titles and popping off book covers, posters, and billboards. They are made from textures and gradients, in addition to text, shapes, photos, illustrations, and other objects, plus loads of colors and special effects. Styles make text and objects beautiful, chilling, outrageous, fantastic, and even scary.
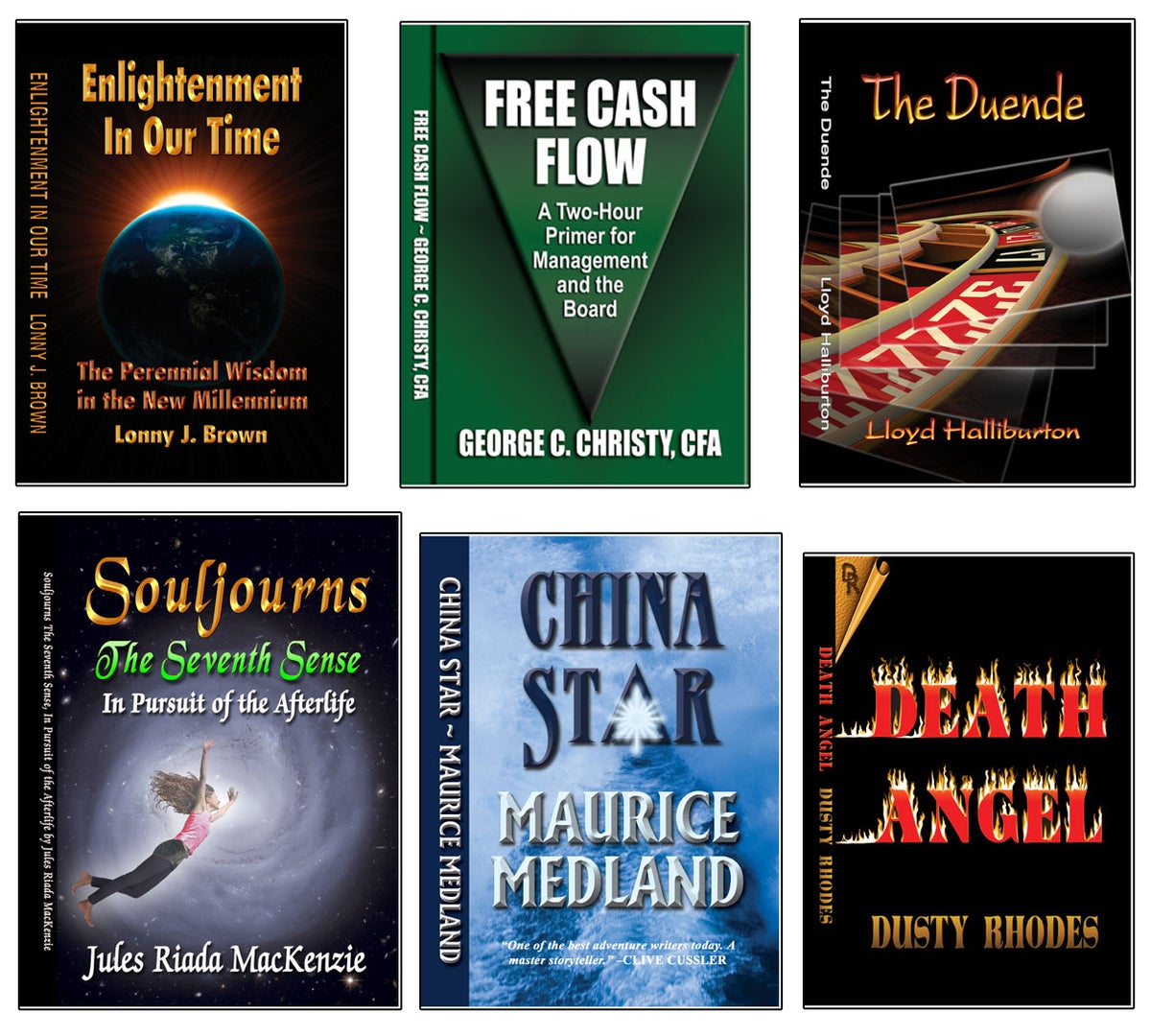
Check out these book covers I created for several published authors. You can do this, too. Let’s dive in and create some awesome textures, patterns, and gradients.
 JD Sartain
JD SartainBook covers with PS Patterns, Gradients, Textures, Styles, and effects
Setting up your document
First, let’s open a file, add some text, and then address each feature individually.
1. Open Photoshop and create a new file (File> New). Confirm your settings for Inches, Width, Height, and Orientation from the Preset Details panel.
Tip: Always start with a high-resolution image (minimum 300 pixels per inch) regardless of the final product. You can always reduce file size without degrading image quality; you cannot enlarge it.
2. Choose the Type tool and enter a line of text.
Tip: In the world of design and typography, type characters are called typefaces. The various attributes (bold, italic, narrow, etc.) included in the typeface package are called fonts. For future reference, enter the typeface, font, size, and color before you create your text box. It’s easier and saves time.
3. I entered the words Park City, using the Impact typeface, Regular font (as opposed to bold, italic, extended, etc.), size 100 points, and Auto leading on an 8×8 canvas.
Note: If your text box automatically fills with a paragraph of Latin text, don’t panic–that’s just placeholder text you can easily remove. Select Edit> Preferences> Type, then uncheck the box that says Fill new type layers with placeholder text.
4. If not already visible on the screen, open the Layers, Style, Paragraph, and Character panels. Combine Paragraph and Character into one panel, and the Layers and Styles into another panel. Open the Patterns and Gradients panel, then remove Swatches and Color. Those are unnecessary, because all you have to do is double-click the Foreground/Background color squares (in the Tools panel) to see/use the Color Picker and Color Libraries.
Working with Photoshop Textures
Textures in Photoshop are the same as in life, except you can’t actually touch them. You can work with designs or abstract patterns such as sandpaper, brick, wood, fabric, leather, and more.
Photoshop comes with loads of great textures that you can apply to your text or images through the Filters menu. For example:
1. Select the Text layer called Park City.
2. Choose Filter> Filter Gallery.
3. Read the pop-up dialog and choose Convert to Smart Object.
4. The Filter Gallery opens and displays the text layer. Click the up or down arrows to view the entire page on the screen.
5. Notice the folders in the panel on the right. Click to open the Texture folder (or any other folder that interests you).
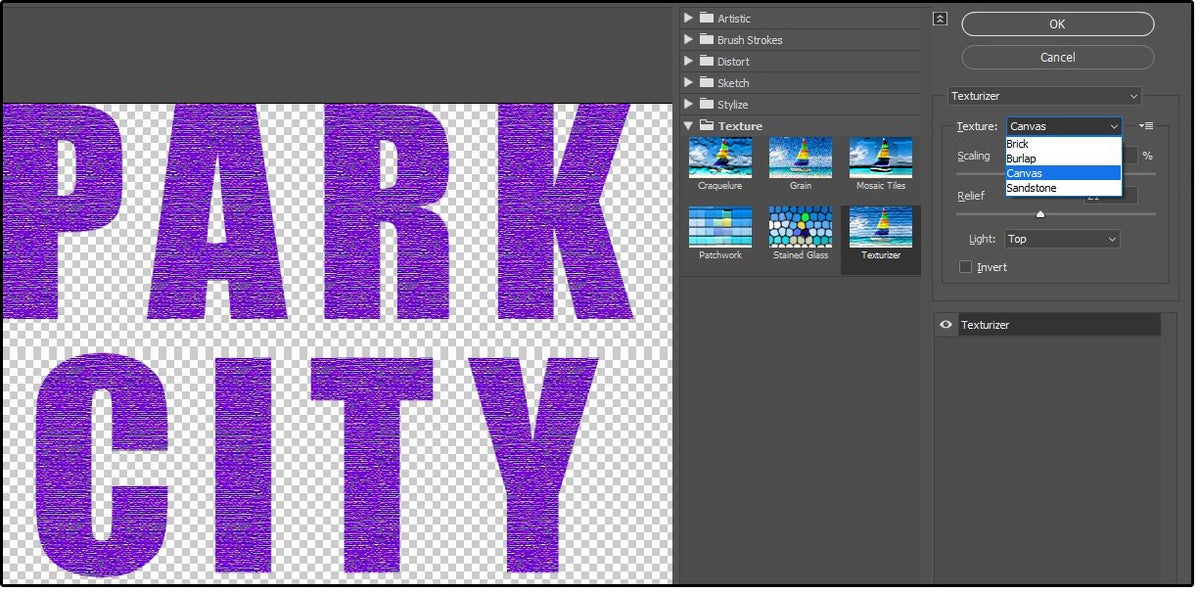
6. Browse through the Textures and select one. (I chose Texturizer.)
7. In the right panel, click the down arrow, and choose a texture from the list. (I chose Canvas.)
8. Use the buttons below to customize the “Canvas” Texture: Scaling, Relief, Light (source), or Invert. The customize buttons are different based on the selected texture.
9. Play with the different textures and options until you’re satisfied with the result, then click OK.
You can also apply textures through the Layers panel:
- Right-click the text layer and choose Blending Options.
- Under Bevel and Emboss click the word Textures, not just the box.
- Under Texture Elements, click the down arrow beside the Patterns box.
- All the saved Patterns appear (in folders).
- Choose a folder, then choose a Pattern.
Photoshop ignores the colors and background of the selected pattern, leaving only the textured portions, then overlays the pattern onto your text, object, or image.
6. You can adjust the Scale and Depth, or Invert the texture.
7. When satisfied with the result, click OK.
NOTE: Follow the Patterns instructions below to create custom textures through the Pattern menus.
 JD Sartain / IDG
JD Sartain / IDGPhotoshop Textures
Working with Photoshop Patterns
Patterns are almost the same as Textures, except Patterns are smaller, repetitive designs that are tiled together to appear as a continuous surface, and they aren’t necessarily textured. Patterns are more about images, although they can also be abstract design. Patterns are created, saved, and used as Layers, whereas Textures are applied as Filters.
Photoshop comes with a few stock patterns that you can apply to your text or images through the Blending Options menu. These are just samples. There are thousands of patterns you can download for free, or you can create your own.
1. Right-click the Text Layer called Park City.
2. Choose Blending Options from the drop-down menu.
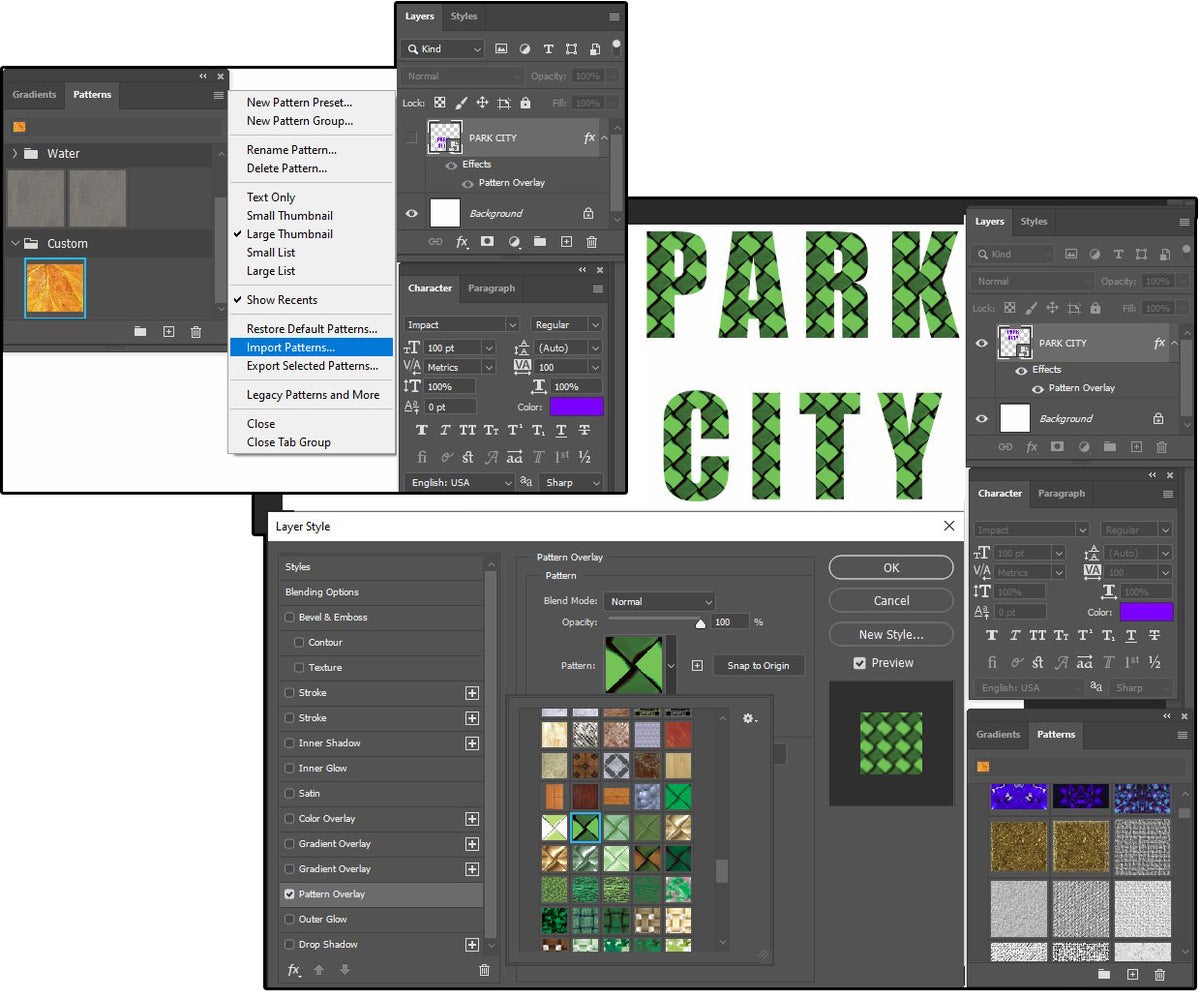
3. Click or highlight the Pattern Overlay option in the left panel (you must click the words, not just check the box).
4. In the Pattern Overlay window (on the right) click the down arrow beside the Pattern field, then choose a folder from the list.
5. Browse through the list, select a pattern, use the features to make custom changes, then click OK.
6. Notice how the pattern fills the words Park City.
Creating custom Photoshop Patterns
You can make your own Patterns for Photoshop using pretty much any image (to which you have image-use rights, of course). Here’s how.
1. Open a photograph, illustration, or painting file.
2. Use the Rectangular Marquee to select a square or rectangular section of the photo.
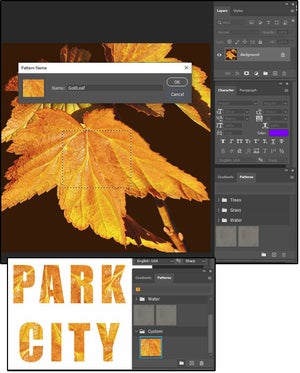
3. Select Edit> Define Pattern.
4. Name the pattern, then click OK.
5. Close the photograph file.
6. Right-click the Text Layer called Park City.
7. Choose Blending Options from the drop-down menu.
8. Highlight the Pattern Overlay option.
9. Choose your new pattern from the list and click OK.
10. Now the Park City text is filled with gold leaf.
11. Choose the folder icon in the Patterns panel and enter a name for the new folder, such as Custom.
12. Place your cursor on the new pattern box, hold and drag to the new folder.
 JD Sartain / IDG
JD Sartain / IDGPhotoshop Patterns
Download and install free Photoshop patterns
Need more patterns? You can find an endless supply online. Just search for “free Photoshop patterns” and start browsing the sites that pop up in the results.
Once you’ve downloaded your patterns, go to the Patterns and Gradients panel box and click the menu icon in the top right corner. Choose Import Patterns.
6. Navigate to the folder where you saved the downloaded patterns. Select the pattern file and click Load.
8. Notice a new folder in your Patterns panel. Click the folder to open, then expand the window to view all of your beautiful patterns.
9. Have some fun and experiment with dozens of different patterns on your Park City text.
 JD Sartain / IDG
JD Sartain / IDGDownload Photoshop Patterns
How to work with Photoshop Gradients
Gradients are a wash (or ramp) of colors that spread across a palette of many colors. Photoshop comes with a nice variety of gradients that can be used as-is or customized to fit your project. You can also download thousands of third-party gradients or create your custom gradients.
1. Select the Park City text again.
2. Right-click the Layer and choose Clear Layer Style from the drop-down menu (even though it was not technically a Style).
3. Choose Blending Options from the drop-down menu.
4. Click or highlight the Gradient Overlay option.
5. Browse through the list of folders and click one. The gradients in that folder display.
6. Click the one you like and click OK, or use the options on this panel to customize the gradient you selected. For example, there are 27 Blending Modes, you can reverse the gradient, align it with the layer, change the angle, the scale, the opacity, or the style: Linear, Radial, Angle, Reflected, or Diamond. You can also dither it and, if you like it, save it as a Style.
How to create custom Photoshop Gradients
1. In the Gradients panel, click the Add box (it looks like a plus sign) box at the bottom center of the panel.
2. The Gradient Editor dialog window opens.
3. Double-click the little boxes (left or right) below the slider bar, and the Color Picker palette opens.
4. Choose a color for each side.
5. Click below the slider to add more color boxes, then choose more colors.
6. Drag the box down and away from the slider bar to remove it.
7. Slide the individual boxes back and forth to achieve the premium gradient result.
8. Enter a name in the Name field box.
9. Click the New button, then click OK.
11. Choose Blending Options from the drop-down menu.
12. Click or highlight the Gradient Overlay option.
13. Locate your new gradient at the bottom. Select it and click OK.
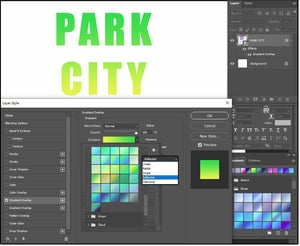
 JD Sartain / IDG
JD Sartain / IDGPhotoshop Gradients
More tips for refining your images
Now that you have four different Park City logos, add some flair to boost the ‘wow’ factor.
1. Rename the four Layers to distinguish which is which: Cust Pattern, Cust Gradient, Download Pattern, and Photoshop Texture.
2. Select Cust Pattern, then right-click and choose Blending Options.
3. Choose Bevel & Emboss> Inner Bevel> Chisel Hard. Notice the difference.
4. Select Cust Gradient, right-click it, and choose Blending Options.
5. Choose Inner Shadow> Normal, then change the Angle.
6. Select Photoshop Texture, right-click, and choose Blending Options.
7. Choose Drop Shadow> Normal, then change the angle.
8. Select Download Pattern, right-click, and choose Blending Options.
9. Choose Stroke> Normal> Outside> Size 6.
If you like any or all of these effects’ combinations, you can save them as a Style. Select the layer with the effects you want to save, then open the Blending Options panel. On the right side, click the New Style button, name it, and click OK twice.
 JD Sartain / IDG
JD Sartain / IDGAdd more special effects to boost the wow factor
Note: When you purchase something after clicking links in our articles, we may earn a small commission. Read our affiliate link policy for more details.
JD Sartain is a technology journalist from Boston. She writes the Max Productivity column for PCWorld, a monthly column for CIO, and regular feature articles for Network World.

